If you want to create metadata for your website, here are the general steps to create metadata for a website:
Identify the type of metadata you need
Depending on the goals of your website, you may need different types of metadata. For example, if your goal is to improve search engine optimization, you will need to focus on metadata tags like the title tag and meta description. If your goal is to improve social media sharing, you will need to focus on tags like Open Graph and Twitter Card.
Gather information about your website's content
Before creating your metadata, you need to gather information about your website's content, such as the title, description, keywords, and images. This information will be used to populate the metadata tags.
Create the metadata tags
Once you have the information you need, you can create the metadata tags. You will need to create tags for the different types of metadata you have identified, such as title tags, meta descriptions, and Open Graph tags.
Insert the metadata tags into the website's code
Once you have created the metadata tags, you need to insert them into the website's code. You will need to add the tags to the head section of the HTML code for each webpage.
Validate and Test
After you have added the metadata to your website, you can validate the metadata using a tool like Google Search Console or the W3C's metadata validator. Then you can test your website's appearance on different search engines and social media platforms to ensure that the metadata is being used correctly.
You may create metadata through many softwares available and also can be created by online portals.
Monitor and update
Regularly monitor your website's performance and user behavior, and update your metadata accordingly. This will help you to continue to improve the user experience and reach your website's goals.
It's important to note that some of the steps may require technical knowledge and it might be better to ask a developer to do it for you.
 |
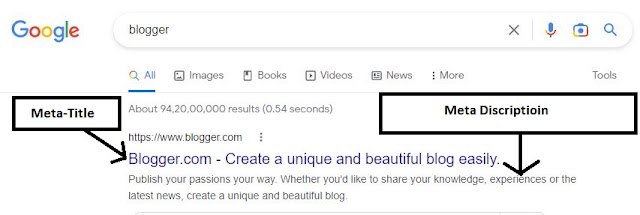
| Sample of Website with Metadata |
What is Metadata?
Metadata is information that describes other data. It is often used to provide additional context or information about a particular piece of data, such as a document, image, or video. Metadata can include information such as the author of the data, the date it was created, a description of the data, and keywords or tags that describe the data's content. It can also include information about the data's format, size, and location. Metadata is used in a variety of fields and industries, including libraries, museums, and digital asset management, to help organize, search, and retrieve data.
Metadata is information that describes other data. It is often used to provide additional context or information about a particular piece of data, such as a document, image, or video. Metadata can include information such as the author of the data, the date it was created, a description of the data, and keywords or tags that describe the data's content. It can also include information about the data's format, size, and location. Metadata is used in a variety of fields and industries, including libraries, museums, and digital asset management, to help organize, search, and retrieve data.
How to use metadata?
There are several ways that metadata can be used to improve a website:
Search Engine Optimization (SEO)
Metadata, such as the title tag and meta description, can be used to improve a website's visibility in search engine results. These tags provide a summary of the page's content and can be used to influence the way the page is indexed and displayed in search results.
Social Media Optimization (SMO)
Open Graph and Twitter Card tags can be used to control how a webpage is displayed when shared on social media platforms like Facebook and Twitter. These tags can be used to specify the title, description, and image that will be used when a page is shared.
Navigation
Metadata can be used to improve the way a website is organized and navigated. This includes things like hierarchical tags, breadcrumb trails, and site maps which can help users to find what they are looking for more easily.
Analytics
Metadata can also be used to track website performance and user behavior. This includes things like page views, bounce rate, and click-through rate, which can provide valuable insights into how users interact with a website.
Accessibility
Metadata can be used to improve accessibility for users with disabilities. This includes tags that provide additional information about images, videos, and audio content, which can be used to improve the experience for users who rely on assistive technologies like screen readers.
It's important to keep in mind that the way you use metadata will depend on your website's content and goals. It's a good idea to do research and find out which metadata tags are most relevant and useful for your website.
Examples of Metadata
An example of metadata is information about an image file, such as the date the image was taken, the camera used to take the picture, the resolution, and the name of the file. This information is embedded in the image file's header and is not visible when the image is viewed. This metadata can be read by software and is used by search engines, image management programs, and other applications to organize, search and display images.
(Want to Create Sitemap ? Click Here)
Another example of metadata is the title and meta description tags in the HTML code of a webpage. The title tag appears as the clickable headline for a webpage in search engine results and the meta description tag provides a brief summary of the webpage's content which is also displayed in the search engine results.
In the music industry, metadata of a song includes the artist name, album name, release date, genre, lyrics, and cover art. This metadata is used by music streaming platforms and media players to organize and display the songs in a user-friendly way.
Metadata Example for website
Open the HTML file and locate the <head> section near the top of the file. Depending on how you created the page, there may already be a title and some other meta content. The title is between HTML <title></title> tags.
The description and keywords are entered in <meta> tags. For example, in the code below, we have meta name=”description” and meta name=”keywords”. The meta http-equiv tag specifies the character encoding and was automatically added by my HTML editor when creating the page.
Once you created metadata, it looks like code given below:-
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>How to add meta tags to a website</title>
<meta name="description" content="Define about your website">
<meta name="keywords" content="meta tags, meta keywords, SEO, meta description, search engine optimization">
</head>
Once you created and copied this code, you need to paste in <head> section of HTML file and save file.







